Edgeport CDN Addon
Increase the loading speed of the websites by Edgeport CDN Add-On which has innovative features, high performance, and exceptional simplicity. Edgeport CDN (content delivery network) is an enterprise level CDN solution which is integrated into CloudJiffy to be part of DevOps, continuous application development and delivery processes.
Edgeport CDN network spans the globe, with 130+ Super PoPs (points of presence) located on 6 continents and it works the way it does because it’s simply better, efficient and based on centralized distribution architecture. The main enterprise features and capabilities are:
Performance:- Third-party independent performance tests show that we have faster DNS, faster HTTPS, higher cache hit ratio, faster time to render and faster page load times where it matters.
Security:- We provide a complete range of enterprise web security products, from WAF to DDoS to DNS, to protect websites against a wide range of attack methods.
Support: - We provide highly qualified enterprise-level all-day-long support.
Return of investments. We have the lowest cost of ownership along with a simpler and reasonably priced model to make it easy to control the budget. The customers get premium traffic for the same lowered price across all continents and countries with no surprising bills based on geographic locations.
Contrary to popular belief, adding a CDN to the website can be much easier than you can think.
In this tutorial, you’ll see how to do that with CloudJiffy Edgeport CDN service to ensure extremely fast content distribution of your products to the clients worldwide. Integration is provided by tools of specially designed CDN add-on.
CDN Add-On Installation
1. To get started, log in to the cloudjiffy dashboard, then create an environment with an application that is available via HTTP.
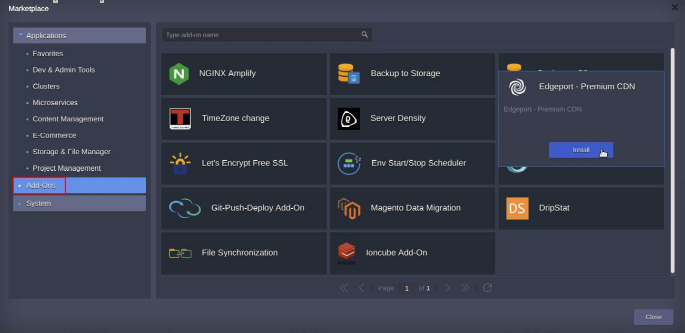
2. To Install the CDN add-on on the top layer of your environment, open Marketplace finds the Edgeport-Premium CDN add-on and click on Install. For the clustered applications it is usually a load balancer layer.

3. Choose the environment and the node to be accessible via CDN.

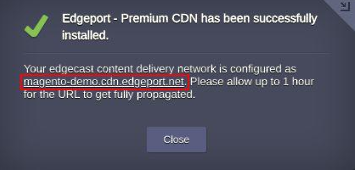
4. As installation is finished, you will get a success popup window with the CDN URL format: ${env.envName}-$ {clusterSufix} .cdn.edgeport.net .

5. To initiate the website content propagation over closest PoP of the CDN, open URL.
Note: It takes time for the CDN network to propagate changes - up to one hour.
6. As soon as your environment becomes accessible via CDN, you have to make the static assets downloadable from PoPs by changing the URL links.
Modify DNS to enable CloudJiffy Edgeport CDN for Custom Domain
Once you've created CDN service for the environment, it is automatically enabled by pointing the DNS records for the domain to the CDN network. In case, you need to bind your custom domain (e.g. cdn.magento.customdomain.com ) to CDN network, it should be done via add-on settings.
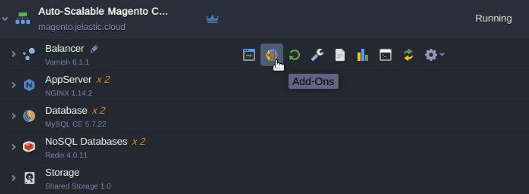
Let’s consider how to do this. Press the Add-On button of load balancer instance.
Find CDN Add-On and press Configure.
Custom CNAME is the most important. Customers can use own domains by binding them via CNAME to ${env.envName}-$ {clusterSufix} .cdn.edgeport.net. You can specify multiple domains with separators: “ “ or “;”
High Availability Method
Choose an appropriate method of how to ensure High-Availability mode which is our unique feature and advantage. During scaling of the layer with the CDN add-on, the platform automatically updates the records of available nodes for traffic distribution inside CDN Network.

Round Robin (RR) - well-known round-robin distribution
Primary Failover (PF) - always to the first, if not available to the next and so on till the last
Purge, Purge All and Uninstall
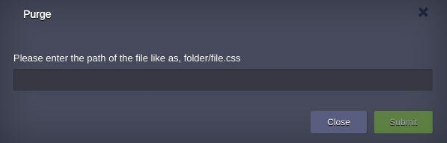
If the user is in need to make the CDN refresh the static assets at PoPs there are two actions are available as Purge and Purge All. They are intended to carry out cache clearance at Points of Presence. Once the assets are deleted, the CDN begins downloading their fresh copies from an origin server.

Purge deletes specific assets following path- 
Meanwhile, Purge All deletes all of the static assets at the PoPs, just asking the user to confirm cache clearance.
Congratulations! you have successfully implemented the CDN onto the web site that makes it loading from nearest geographic location, thus making site loading lightning fast.